Best CSS Frameworks for Front-End Developers in 2021
Introduction
Can you imagine web development without CSS?
No!
Though CSS worked differently in different browsers and gave us heartaches with ‘what should this
go with?’, we still cannot live without CSS and contribute to adding life to our HTML pages.Cascading Style Sheets, known more popularly as CSS, give styles to your pages or HTML elements. You can control the layout of multiple web pages with a single style element or write custom CSS for different elements. For example, you can create an h1 element in blue color using:
h1{color: blue; text-align:center}
or set the background of your page to black:
body {background-color: black;}
All CSS components are stored in .css files. As the count of web pages increases, so do the styling elements, and your CSS file becomes large at some point. If more people work on a project, it becomes difficult to manage who changed what styles, thus creating randomness in the code.
CSS frameworks have solved a lot of randomness in developing code and got developers to sigh with relief. Different frameworks are useful for different project requirements, and each has some unique features.
You may want to read the CSS Cheat Sheet for a quick brush-up of your CSS concepts.
Why Do We Need CSS Frameworks?
Apart from the fact that coding has become easy, here are some significant benefits of having a CSS framework:
- Cross-browser functionality
- Symmetrical layouts
- Maintainable and device friendly styling
- Good web design practices
- Ensures high productivity and speed of development
Top CSS Frameworks in 2021
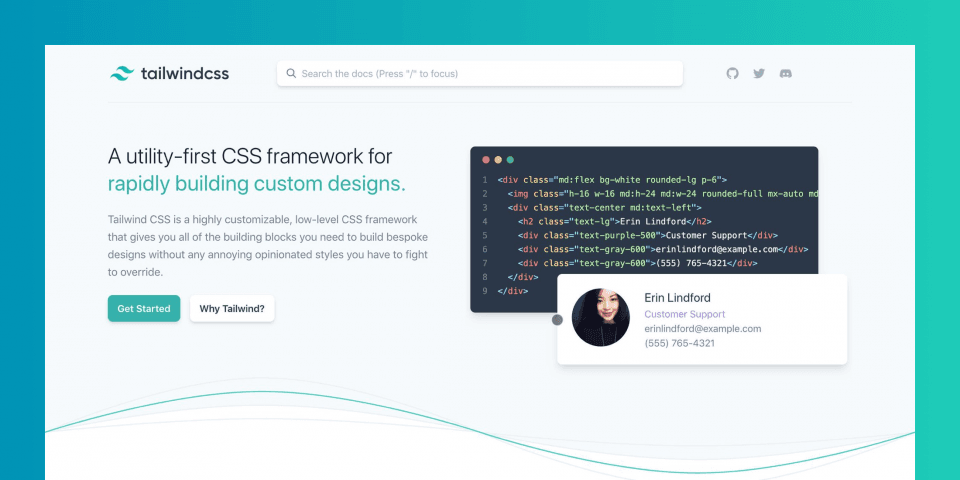
1. Tailwind CSS

Tailwind enables faster development of the front-end. Instead of a default theme or built-in UI components, you’d get pre-designed widgets menu and utility classes to build your website. Tailwind has modular components, and if you make changes in one place, other parts of your code won’t get impacted. Tailwind requires the least amount of learning and is easy to use. You can customize your website using CSS helper classes.
Features:
- It is a utility-first type of framework that provides helper classes.
- It lets you choose the design you want for your website and is not opinionated.
- Detailed documentation for each class, allowing developers to search what they need quickly (Example, Grid, Flexbox, etc.)
- More productivity and smaller package size
- No naming or context-switching, i.e., switching between HTML and CSS to see the changes.
- Code can be re-used elegantly using the Components feature.
Github Link: https://github.com/tailwindlabs/tailwindcss
2. Bootstrap

Bootstrap is the most popular CSS framework globally and got instant popularity because of its responsive design. It was the first framework that gave priority to mobile devices as well. With Bootstrap, there is no need for a separate design for mobile viewing – add the necessary classes, and the website will adapt to the screen size based on the device. The grid was introduced in Bootstrap, which led to a drastic reduction in the code a developer has to write.
Features:
- Compatible with all browsers – no need to write browser-specific code allowing for rapid prototyping.
- The most commonly used CSS framework with broad community support, Bootstrap, has changed how CSS is applied to websites.
- All the commonly used components are built-in. For example, navigation, forms, cards, buttons, badges, etc., are readily available.
- Excellent JavaScript components with custom CDN
- Free to use – and version 4.5 has more pre-set layouts and responsiveness.
- Anyone can learn – easy even for those new to CSS.
Github Link: https://github.com/twbs/bootstrap
3. Foundation
One of the most advanced and sophisticated UI frameworks, Foundation enables faster website development. Just like Bootstrap, Foundation follows a mobile-first approach and is fully responsive. It is much suitable for huge web applications that need a lot of styling. Foundation is customizable, flexible, and semantic. There are over 2k contributors on Github and decent community support. The foundation leaves it upon developers to explore their creativity as much as possible.
Features:
- Very easy to read the code and understand.
- It is not just a CSS framework but a complete front-end framework loaded with useful tools.
- Comes with a command-line-interface (CLI) to compile Foundation sources to CSS that can be used in HTML markup.
- It was originally developed by the company ZURB, now maintained by volunteers.
- Flexible, modular, and extensible.
- Provides many optional modular JavaScript components and plugins like tooltips, alerts, carousels, dropdown, placeholder, cookies, etc.
- Flexible navigation patterns that save many lines of code improving productivity.
Github Link: https://github.com/foundation/foundation-sites
4. Bulma
Although new, Bulma has quickly climbed up the list of top 10 CSS frameworks. Bulma has over 2 lakh users and is growing. It has no JavaScript components (no .js) and the most readable CSS classes. To create grids, Bulma has a powerful system known as tiles, making the page elegant and neat. It is highly modular and easy to learn. Although small, Bulma has a community of passionate individuals wanting to change the way CSS is used for websites.
Features:
- Innovative design with Sass variables that make customization simple even for beginners.
- Very versatile framework and comes with typography, tables, components for vertical alignments, media objects, layout, etc.
- Free and open-source (MIT License).
- Flexbox based, so that creation of vertically aligned and grid items is effortless.
- Since it is modular, you need not import everything – only import the components that your project uses.
- It contains utility functions to calculate colors, visibility, spacing, etc.
Github Link: https://github.com/jgthms/bulma
5. UI Kit
UI Kit has a comprehensive collection of CSS, HTML, and JS components. It is modular and light-weight. UIKit is used for iOS application development and is easy to use. You can customize your app to any level with this framework. It contains all the core components like labels, buttons, table views, etc. There are plenty of ready-to-use themes, and you can use them using the corresponding SASS or LESS CSS file.
Features:
- Comes with many pre-built components like animations, Iconnav, padding, alert, accordion, etc.
- Clean and minimalist design with a modern interface.
- Self-contained system and takes more effort to extend or modify (when compared to other frameworks).
- Easy to set up.
- A free and open-source framework that works on any browser.
Github Link: https://github.com/uikit/uikit
6. Materialize CSS
Materialize was created by Google in 2014. It is a responsive UI framework for websites and Android apps. It provides many ready-to-use components, classes, and starter templates. It is compatible with Sass and has a responsive layout based on Bootstrap’s 12-column grid format. So, if you want to work with Material Design (Google’s design language) and create Google-like effects on your website, Materialize CSS will be an excellent choice for you.
Features:
- Easy to work with and focuses on user experience by utilizing principles of material design.
- Better in-built animations and transitions to speed up development.
- Plenty of themes to start.
- Elegant padding and depth effects like lighting and shadows.
- Materialize requires the only jQuery, unlike Bootstrap that requires popper.js and offers everything that Bootstrap offers – Colors, shadows, Grid, tables, Badges, cards, chips, navbar, etc.
Github Link: https://github.com/Dogfalo/materialize
7. Skeleton

As the name suggests, the Skeleton is a light framework. If your website is small and straightforward, Skeleton provides a necessary collection of CSS elements to speed up your development. It provides lightly styled forms, tabs, buttons, etc. You get a responsive grid, Vanilla CSS, media queries for your project without the larger frameworks' complexities. It is a great framework for beginners who want to learn CSS and quickly create beautiful yet straightforward websites.
Features:
- Minimal framework with only 400 lines of source code.
- Easy to learn and mobile-focused with limited but important features like grids, buttons, typography, lists, forms, code, etc. included.
- More like a boilerplate than a full-fledged framework.
- No installation or compilation required – gives a quick start for newbies.
Github Link: https://github.com/dhg/Skeleton
8. Pure

Yahoo was created purely in 2014. It is a highly responsive and light CSS framework built using Normalize.css and lets you create responsive grids and menus. It is straightforward to learn and maintain. Pure is an extensible module. You can add pure-min.css through free unpkg CDN in your code to use Pure. You can also install Pure using a package manager like npm, Grunt, etc.
Features:
- Only 3.8kb in size (minified) and ideal when you need only a small set of CSS features.
- You can write your own custom elements and styles on top of the existing elements provided by default.
- It consists of a mobile-first and responsive grid system using grids-responsive.css.
- It doesn’t support a fixed-layout, unlike Bootstrap.
- Easy to customize as it has limited features and doesn’t require compilation
Github Link: https://github.com/pure-css/pure
9. Semantic UI

Semantic has a different concept – build a shared vocabulary around UI. Semantic is based on Natural Language Principles and gives developers more flexibility by making the code easier to read and understand. Along with CSS elements, Semantic also includes debugging and lets you define elements, views, modules, collections, and UI elements behaviors. It is responsive and mobile-friendly.
Features:
- Looks like plain English while reading the code, hence easy to understand for anyone.
- Extensive and well-organized documentation for all the components.
- Easy to learn and grasp if you know basic JavaScript.
- More than 3000 theming variables and 50 UI components enabling deep customization.
- Stricter coding conventions when compared to other CSS frameworks.
- Can be easily integrated with third-party libraries like Angular, React, and many other popular frameworks so you can organize application logic and UI components along with each other
Github Link: https://github.com/Semantic-Org/Semantic-UI
10. Tacit
 If you don’t know what graphic design is but want your web applications to look attractive, Tacit could be an obvious choice. You add the tacit-CSS-1.5.2.min.css, and you will get a fantastic looking website immediately. Tacit is also compliant with W3C validator requirements. The framework is relatively new and still in the making, but some of the features are worth using for the simple reason that it will give you a great design even when you have no idea about designing!
If you don’t know what graphic design is but want your web applications to look attractive, Tacit could be an obvious choice. You add the tacit-CSS-1.5.2.min.css, and you will get a fantastic looking website immediately. Tacit is also compliant with W3C validator requirements. The framework is relatively new and still in the making, but some of the features are worth using for the simple reason that it will give you a great design even when you have no idea about designing!
Features:
- No need to mention CSS class names in HTML elements.
- All styles are applied to standard HTML elements without changing the HTML itself.
- Ideal for small projects, you can write your own inline styles and classes on top of the framework for more complex projects.
- Tacit gives more importance to HTML rather than CSS, following a non-intrusive approach for styling.
Github Link: https://github.com/yegor256/tacit
Bonus CSS framework
11. Susy
Although it didn't make it to our top 10, Susy needs a mention because of its refreshing concept. It is a pure-layout framework that lets you ‘compose’ the layout you need. You can create highly modular structures. Susy can be used with other techniques like float, tables, flexbox, etc. as well. It is light-weight and responsive and simplifies the way responsive grid layouts are built.
Conclusion
There are plenty of CSS frameworks, but we have chosen the most popular CSS frameworks to make difference in 2021. Out of these 10, we cannot say which one is best as each has its own set of features. By choosing the right CSS framework, all the complicated and time-consuming styling is taken care of, and you can focus on writing business logic.
If you are starting with CSS and UI, go for Tacit, Pure, or Skeleton. However, to build more complex elements, you need a more inclusive framework like Foundation, Tailwind, or Bootstrap. You can get an easy learning curve through Bulma or Semantic UI.
You may also want to check CSS interview questions if you are appearing for an interview to be a front-end or full-stack developer.



To view all comments. You need to Sign-In first.
To post a new comment. You need to Sign-In first.